Stripe is a payment platform with a well documented API for developers. Stripe is the alternative for Paypal. We used NodeJS as backend and ReactJS as frontend for stripe implementation in this blog.
Following points are covered in this blog:

Stripe's workflow is super simple and it takes care of keeping the credit card data secure. Security is the main aspect when you are dealing with the credit card details. Our site can not run on HTTP if we accept credit cards even through stripe. We need to run our application in HTTPS.
Step 1: Add customer's credit card details with the webform.
Step 2: Stripe takes those details, encrypts the data(token) and send them to the Stripe server.
Step 3: Form the added customer id we can able to retrieve, update, delete the customers credit card details.
Step 4: Stripe provides an API to charge the card that the customer added their card in the site. By calling this Javascript API we make the payment for the customer. You need the keys (publishable & secret API key) to make call that is available in your Stripe Account.
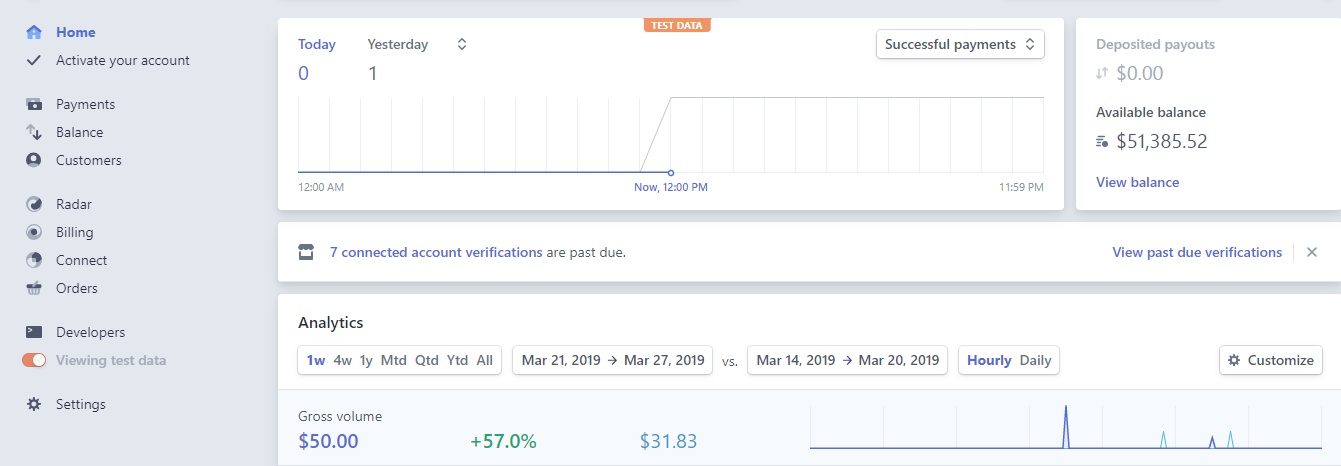
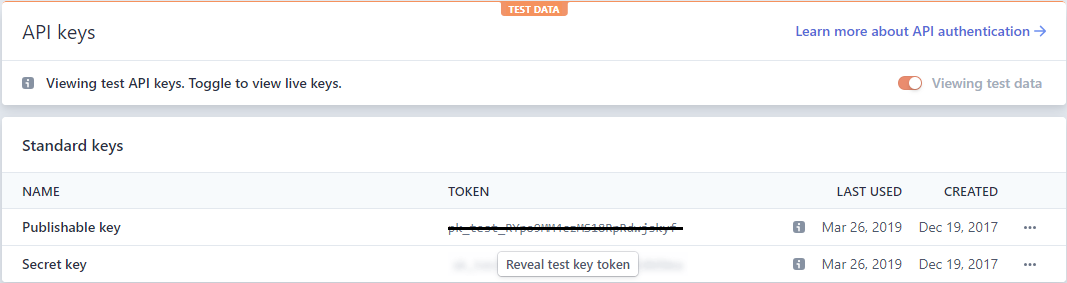
We need publishable & secret API key in our React application, so we need to create an account with the Stripe and our stripe dashboard looks like below image, In that we have our publishable API Key and secret API Key.

Test Mode: Here we can able to see only the payments were done from your test application(For development use). Live Mode: Here we you will see real payments(For production use).
Publishable API key: Used in React application to generate a token. Secret API key: Used in server application to charge the money by accessing the Stripe API.

For the front end React application we need to install the dependencies for stripe, react-stripe-elements or react-stripe-checkout. Both provides the stripe token which we later send to our backend and pretty component to capture credit card information.
Component, which sets up the Stripe context for a component tree.This allows configuration like your API key to be provided at the root of a component tree.
Elements is used to wrap the component of our form and also pull data from groups of elements when tokenizing.
It is UI for Elements, and it must be used within StripeProvider and Elements
The injectStripe HOC(Higher Order Component) provides the this.props.stripe property that manages your Elements groups. You can call this.props.stripe.createToken or this.props.stripe.createSource within a component that has been injected to submit payment data to Stripe.
Express server application, will receive the payment information from your React frontend and will pass it to the Stripe API. For this we need an Express serve
We need some node modules that are essential for our application to work:
Following code is a basic setup for the server using nodejs,
By using express node server we are going to discuss about the following API's,
Which collects the customer/card details as a token from the front-end and done the stripe related process.
It is used to charge a credit card or for payment purposes, where in test mode it doesn’t make a charge to the card but in live it make a charge to the card.
To make the refund we need to specify a charge on which to create it. Funds will be refunded to the credit / debit card which was charged previously and not refunded yet.
Create a customer with needed details like card details, address etc.,
Retrieves the details of an existing customer. We need to pass the unique customer id which was created while the customer creation.
Update customer by the created customer id by setting the updated token to its source.
It permanently deletes the customer and stops all subscriptions.
It is incredibly easy to use and everything is built-in like card storage, subscriptions, and bank payouts.
Using Stripe.js you can make your own payment forms and still avoid PCI requirements.
Reasonable rates, no extra fees and awesome customer service.
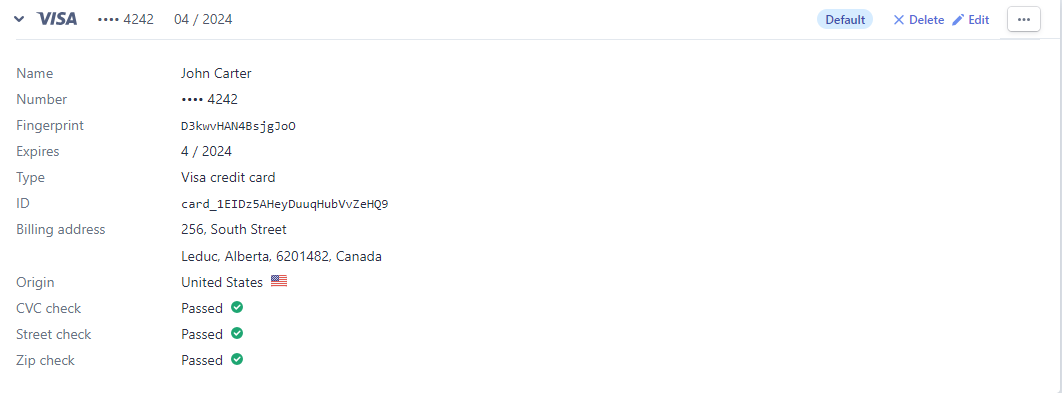
Added card details in stripe dashboard :