The MSAL library for JavaScript enables client-side JavaScript web applications, running in a web browser, to authenticate users using Azure AD work and school accounts (AAD), Microsoft personal accounts (MSA) and social identity providers through Azure

Via NPM:
npm install msal Via Latest Microsoft CDN Version:
<script type="text/javascript" src="https://alcdn.msauth.net/lib/1.2.0/js/msal.js"></script> Alternate region URLs
<script type="text/javascript" src="https://alcdn.msftauth.net/lib/1.2.0/js/msal.js"></script> Notes:
Internet Explorer does not have native Promise support, and so you will need to include a polyfill for promises such as bluebird.
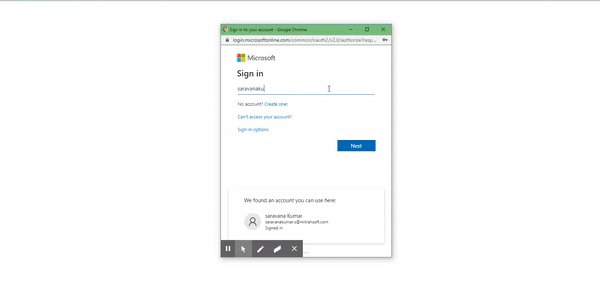
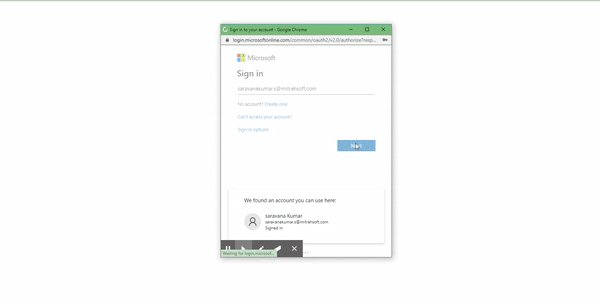
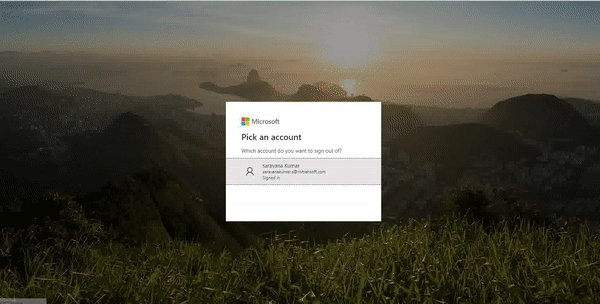
Hera we can Explain the example below walks you through how to login a user and acquire a token to be used for Microsoft's.
Before using MSAL.js you will need to register an application in Azure AD to get a valid clientId for configuration, and to register the routes that your app will accept redirect traffic on. Just signup and complete five steps mentioned in the previous link, finally you get a ClientID for your Application.
After instantiating your instance, if you plan on using a redirect flow (loginRedirect and acquireTokenRedirect), you must register a callback handlers using handleRedirectCallback(authCallback) where authCallback = function(AuthError, AuthResponse). The callback function is called after the authentication request is completed either successfully or with a failure. This is not required for the popup flows since they return promises.
Your app must login the user with either the loginPopup or the loginRedirect method to establish user context. When the login methods are called and the authentication of the user is completed by the Azure AD service, an id token is returned which is used to identify the user with some basic information.
You can learn further details about MSAL.js functionality documented in the MSAL Wiki and find complete code samples.